What makes a diagram valuable are the stories it tells. Creating diagrams is just as much an exercise in storytelling as documentation. This is a crucial point we always bring up with architects and technical leads during training calls.
Crafting stories about your architecture inspired the first version of Flows. Typically, teams relied on detailed sequence diagrams or static views with numbered steps to communicate events over time. These were hard to read and boring. We knew there was a better way.
Since we launched Flows 2 years ago, it’s become one of the most popular features on IcePanel. We’ve heard countless times that Flows was “the thing” that convinced them that IcePanel was the right tool for their team.
Over the last year, improving product quality has been a key focus of ours: We redesigned the overview screen, made navigation changes, and simplified the details panel. Flows were behind the times until now.
We’re excited to share what we’ve been working on.
What’s new ✨
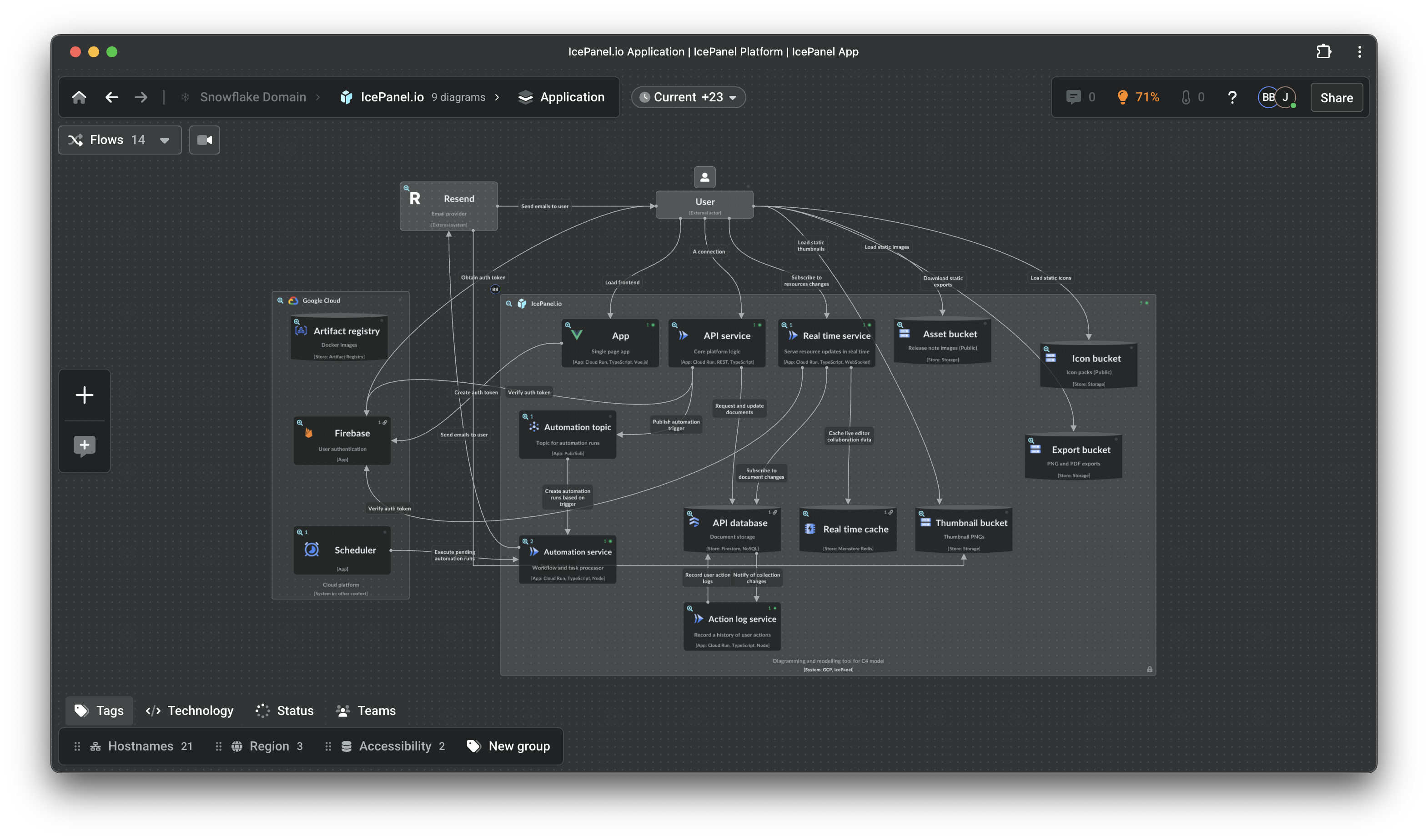
More discoverable Flows 👁️
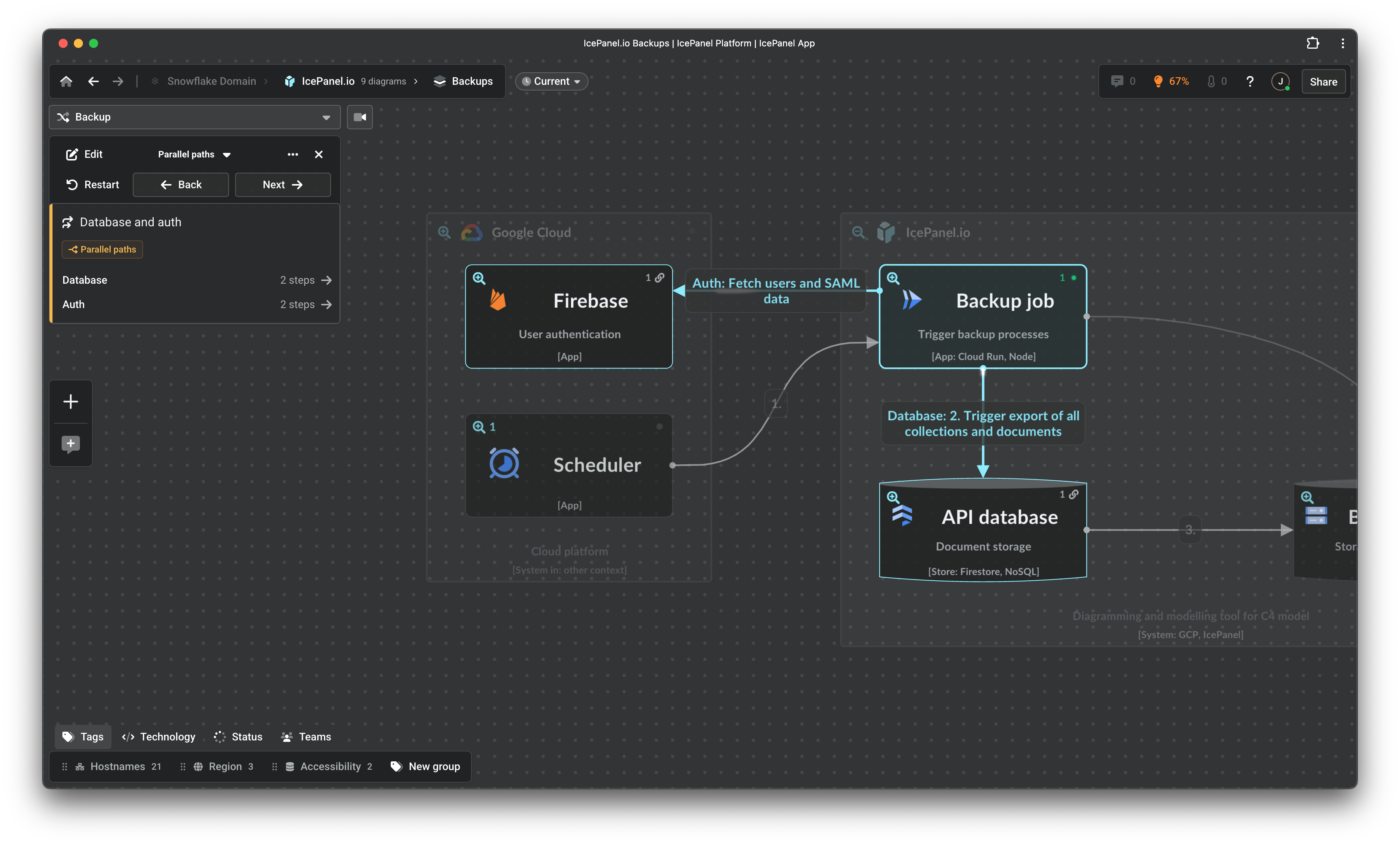
The Flows list is now located at the top-left in a diagram for easier discoverability. We also updated navigation elements to a floating UI, giving more space to work in the canvas.

Access your Flows from the top-left in a diagram
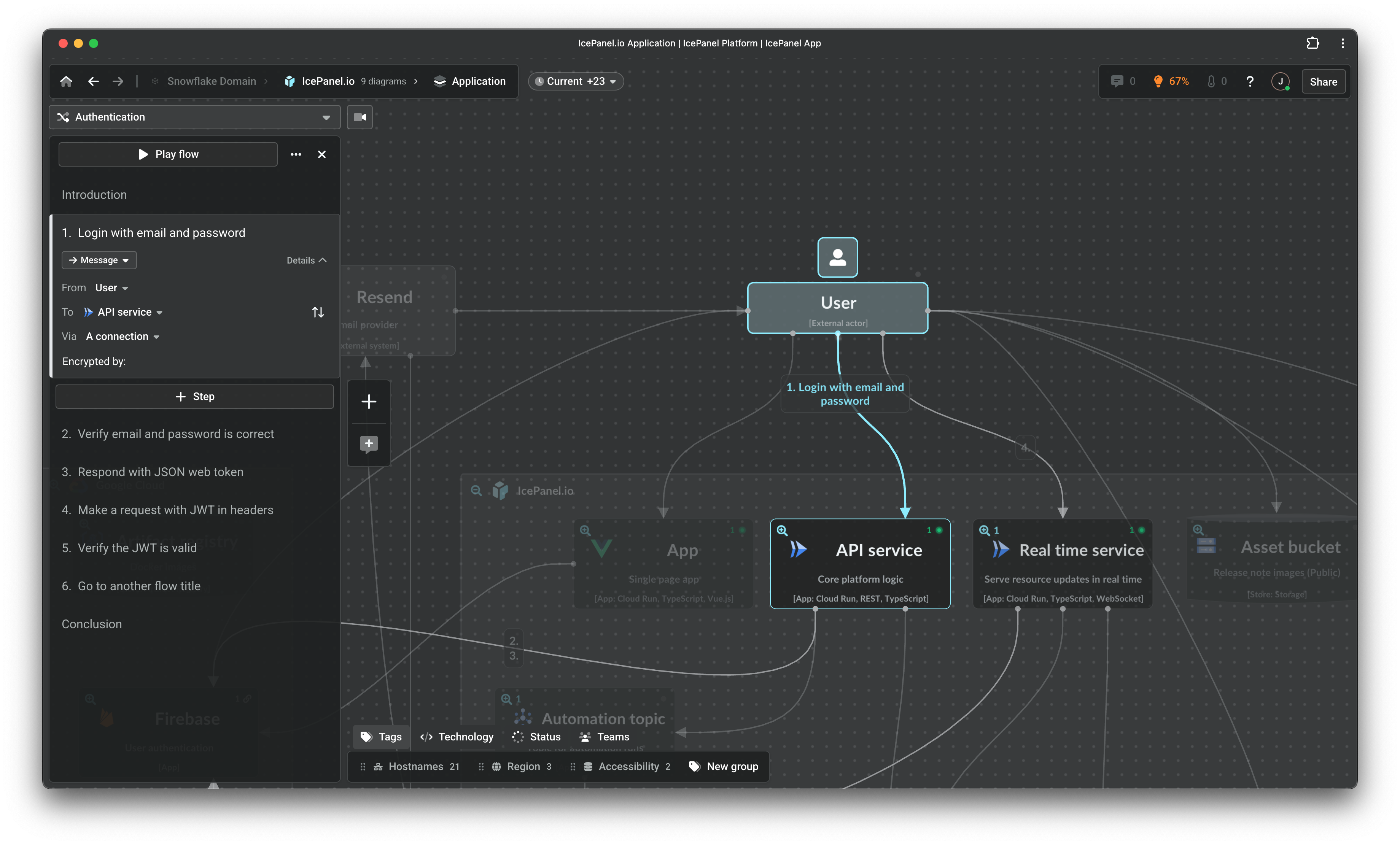
Play and edit mode ▶️
We added a more explicit edit and play mode, better designed for the primary task. If editing a Flow, you’re focused on creating. If playing a Flow, you’re focused on viewing. Toggle between both modes using the cmd/ctrl + e.

A dedicated play mode
Smoother edit experience 🖌️
Making the edit experience simple and efficient was a big focus with this update:
- We increased the size of the steps and removed the details until selected.
- We made the step hierarchy information more clear when selected.
- We added colours for different step types for easier identification.
- We made it easier to add steps with a bigger CTA.
- You can now drag and drop to rearrange steps! 🙌

Create Flows more effortlessly
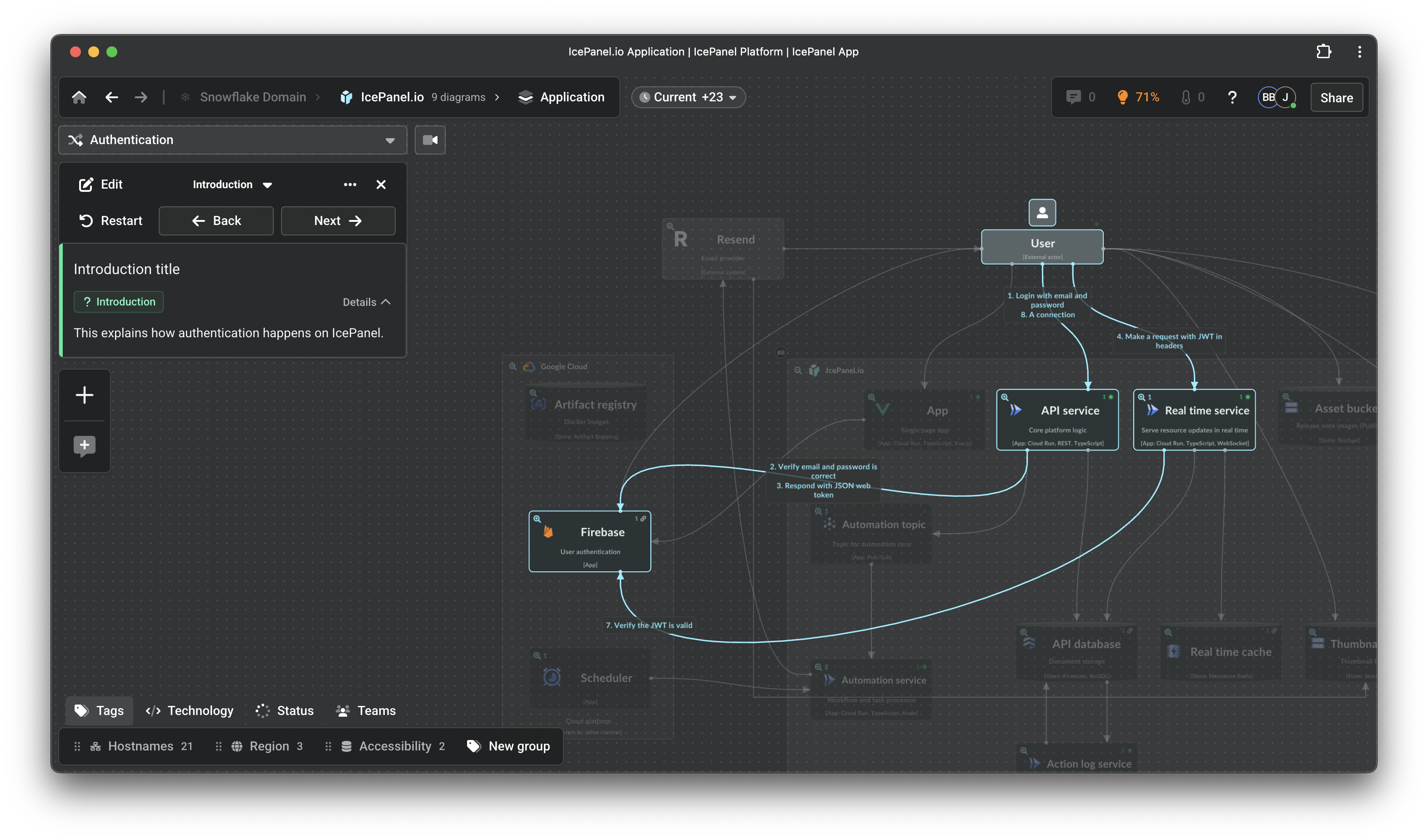
Introduction, information, and conclusion steps ℹ️
We also introduced a few more step types: introduction, conclusion, and information.
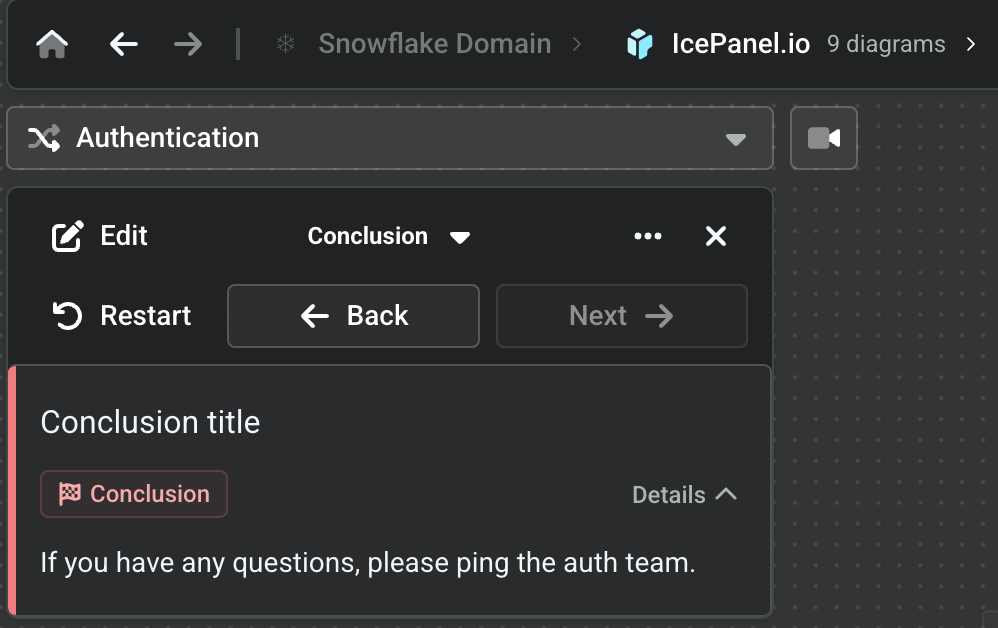
The intro step lets you set the scene before jumping into the Flow. Use the conclusion step to wrap things up, or leave it blank so people know it’s the end. In play mode, all steps will be highlighted in the diagram in the intro and conclusion.

Wrap things up with final details in the conclusion
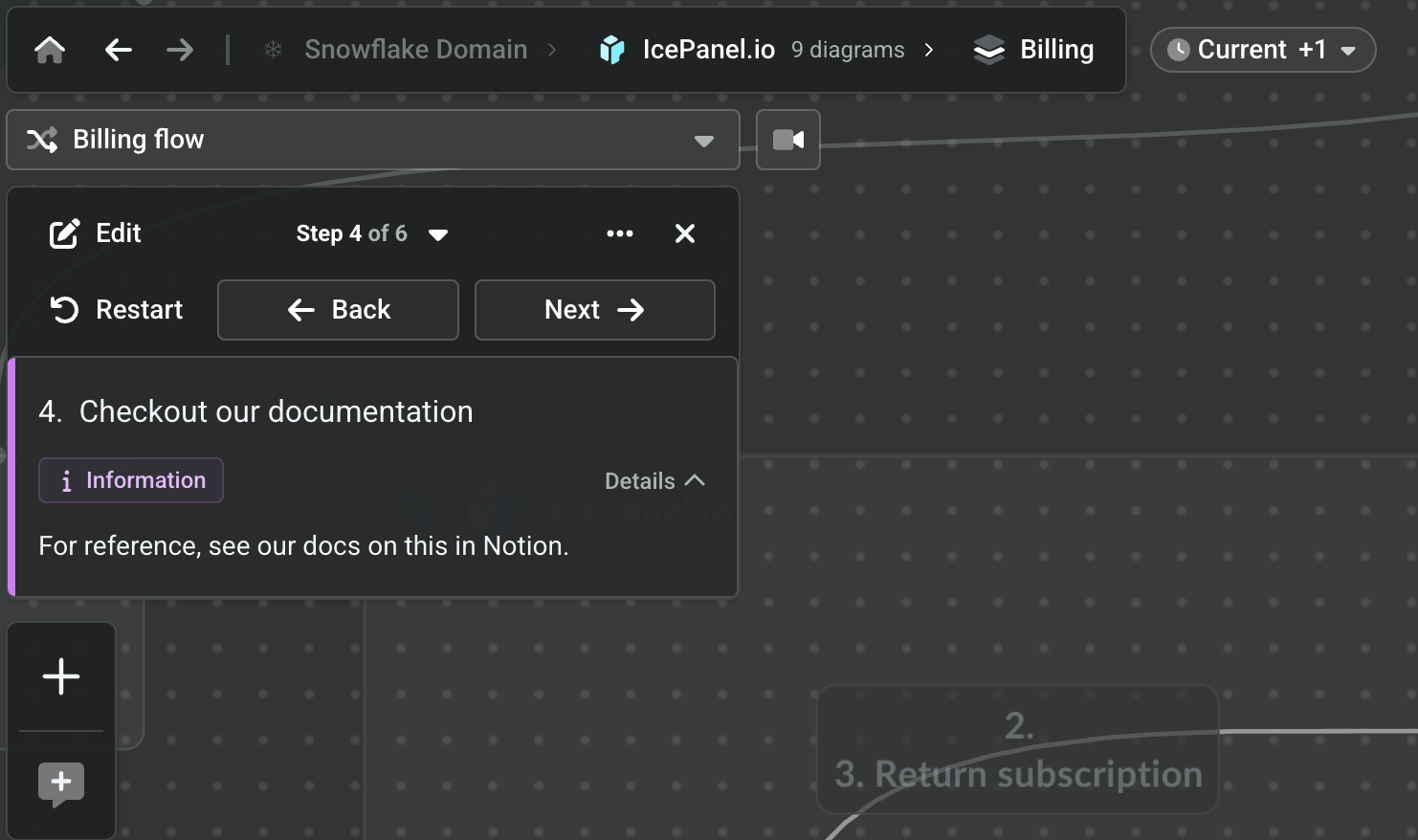
Use the information step type to communicate relevant context unrelated to an object. This can be used for FYIs or links to external docs.

Share useful context during a Flow with information steps
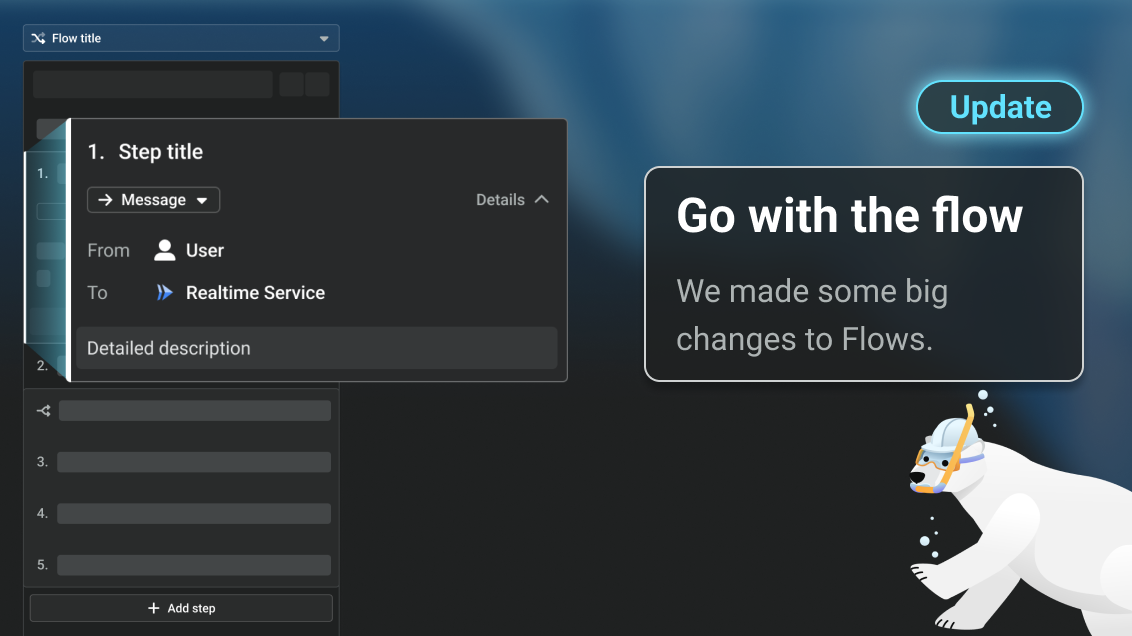
New description field 📝
Each step now has a dedicated title and description field. Give the step title a short and sweet name, and add all the extra details in the description.

Add details such as payload or endpoints in the step
Easier path creation and navigation 🔀
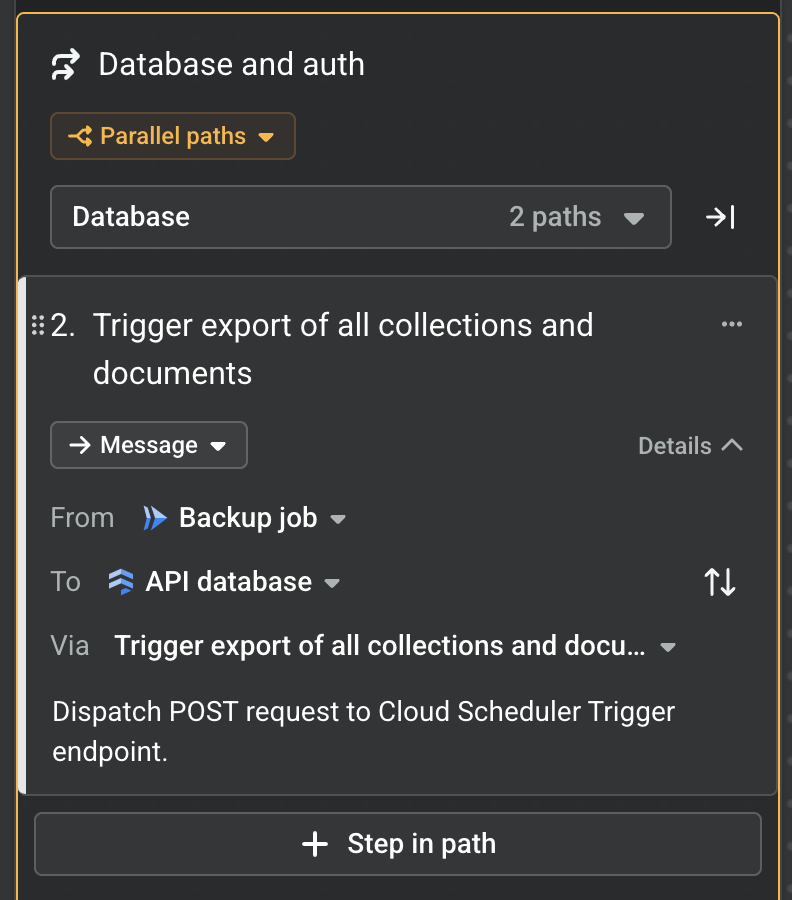
Paths let you communicate OR, AND decisions, or link to another Flow. We made several improvements here:
- Clearer grouping of a path when unselected and selected.
- Easier navigation across different paths.
- Improved navigation for Go to another flow steps in play mode.

Paths are now easier to step through and edit
Pro tips 💡
Last but not least, here are some tips to supercharge your efficiency. 🔋
- Use the up/down or left/right arrow keys to navigate across steps in edit or play mode.
- Use
cmd/ctrl + eto toggle between play and edit mode. - Select an object in a diagram and add a step to create it as a Process.
- Select a connection and add a step to create a Message with the sender and receiver objects preset.
- Select 2 objects and add a step to create a Message. The order of selection determines the sender and receiver presets.
Start creating 🎨
Flows bridge the gap between technical and business context. Create Flows to focus a diagram on something that happens in real life, turning the abstract into the concrete. We made it easier to build, edit, and share Flows. Now, go and tell some amazing stories. We’re stoked to see what you create!
For more information on everything you can do with Flows, check out our docs.
As always,
Stay chill 😎