⚡ Tl;dr
- Backstage is a developer portal powered by a central software catalog for your services and their relationships.
- IcePanel allows you to import your Backstage catalog into the model and use those objects and connections to draw software architecture diagrams.
🚀 Let’s kick-off
So what is Backstage.io? It was developed and used internally by Spotify in 2016 before being released under an open-source license in 2020. Backstage is a developer portal powered by a central software catalog which keeps track of all your services and the relationships between them. It’s great for managing complex microservice environments that are worked on by many autonomous teams.
IcePanel also helps autonomous teams visualize and communicate their microservice architectures, so it makes sense to provide the ability to import your existing model from Backstage. Conveniently, the Backstage and IcePanel structures match closely as they both have two abstraction levels, systems and domains.
Let’s run through how you can import your Backstage software catalog into IcePanel.
⬇️ Export from Backstage
Everything in the Backstage software catalog exists as an Entity with the appropriate type assigned to it. The first step is to export all these entities into a YAML or JSON file. The Backstage API includes an endpoint to get a list of all entities, which can be filtered if needed. You can use the following curl command to export a list of your entities into a JSON file.
curl https://demo.backstage.io/api/catalog/entities --output entities.jsonBefore we import the file it’s worth outlining a few differences between what you may be used to in Backstage and the objects that are imported into IcePanel.
System
Backstage systems are imported as IcePanel systems. Systems without a domain will be added to the default domain.
Component
Backstage components are imported as IcePanel apps. Components without a system will be added to the default system.
Resource
Backstage resources are imported as IcePanel stores. Resources without a system will be added to the default system.
⬆️ Import into IcePanel
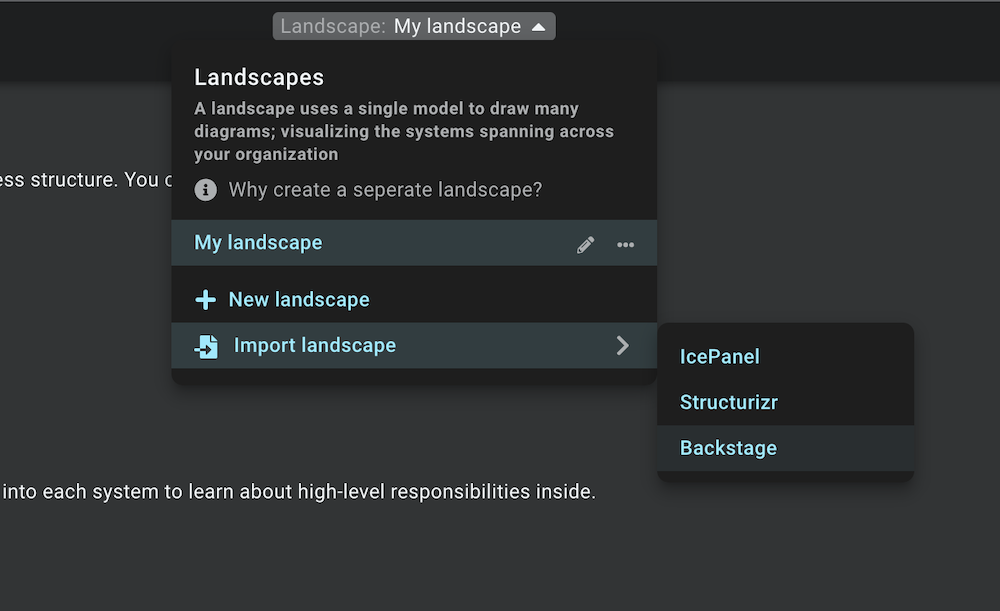
Once you have your list of entities, head into IcePanel and click the landscape dropdown in the navbar. Then select Backstage as the import option.

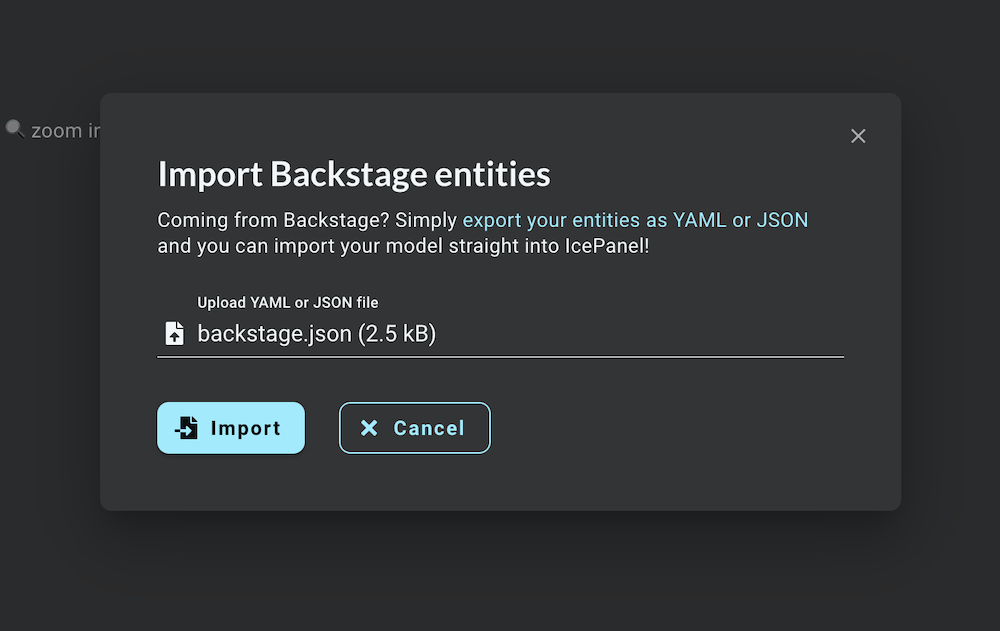
Import the JSON file containing your Backstage entities.

That’s it!
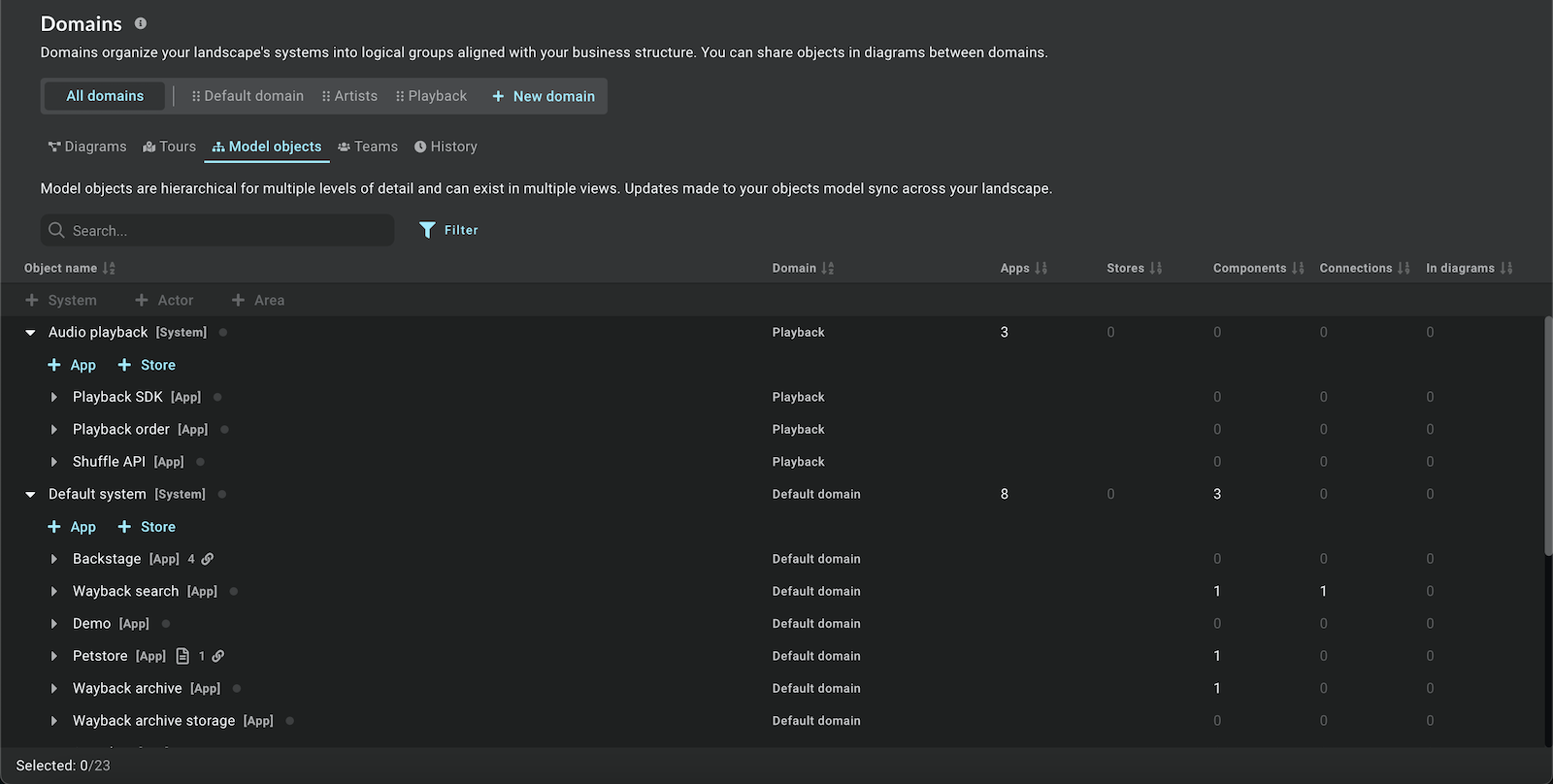
You should now see the model objects and connections which have been imported.

You can start diagramming and drawing from the objects and connections you have imported from Backstage.
🏁 To wrap up
If you tried this out then we’d love to hear about how it went for you. Let us know if it worked well with your real-world Backstage catalogs!
Stay chill 🧊