⚡️ TL;DR
- Although diagrams are visual, they can be difficult to understand as they get more complex.
- UML sequence diagrams show how data flows across a system over time. They were initially conceived nearly 20 years ago and are one of the key UML diagrams still used today.
- IcePanel Flows are interactive user journeys that guide viewers through a sequence of steps so they can easily understand your architecture.
- IcePanel Flows offers several benefits compared to sequence diagrams, including better interactivity, easier maintenance, and a lower creation barrier.
📖 Overview
Static diagrams help show the shape and structure of your architecture but can be challenging to understand at a glance. Diagrams are only helpful if people understand them, so it’s imperative that someone can quickly understand the story you want to tell when they look at a diagram.
UML sequence diagrams have historically been used to communicate data flows in a system over time. However, they were conceptualized nearly 20 years ago and haven’t adapted to modern tooling and user expectations. This is why we created IcePanel Flows, to allow you to create interactive user journeys over your diagrams that you can easily share with your team.
❓What are sequence diagrams?
Sequence diagrams are 1 of 4 types of interaction diagrams in UML. These diagrams communicate data flows between actors and systems over time. They’re used to communicate how specific a system supports functionality. These can be user or logic-focused interactions. Typically, you’ll create a specific sequence diagram for each relevant functionality you want to communicate.
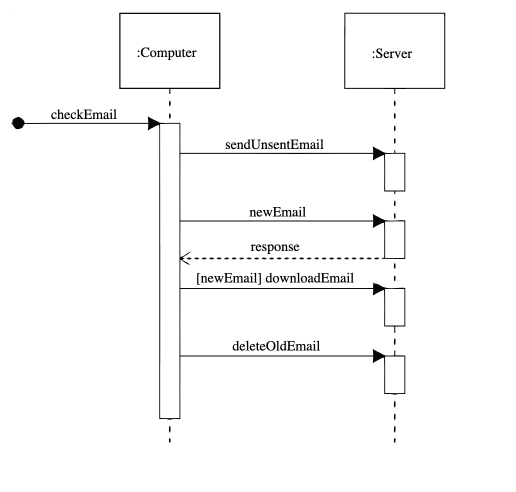
For example, this example shows an email chain of interactions between a computer and a server.

Example of a sequence diagram - Wikipedia
Sequence diagrams are made up of different symbols and components:
- Objects — systems, objects, classes
- Actors — people who interact with the system
- Activation boxes — a rectangular box that represents the time for an object to complete a task
- Lifelines — vertical line to represent time passing
- Messages — different arrow types with labels
To read a sequence diagram, you go top to bottom, looking at the labelled arrows from left to right or vice versa.
UML sequence diagrams suffer from the same issues as UML overall:
- They’re hard to learn (there are 5+ line types, for example).
- They take a long time to create (it’s visually distinct from other UML diagram types, so you have to recreate something one-off).
- Because they’re typically created as one-off diagrams for decisions at a specific point in time, they’re difficult to maintain.
🔄 What are IcePanel Flows?
We built IcePanel Flows as a simpler and more interactive alternative to UML sequence diagrams. The goal was to create something easier to learn, took less time to create, and was easier to maintain. Flows are based on C4 dynamic diagrams but are more immersive since viewers can step through the flow with the diagram shifting focus.
Flows are powerful storytelling tools that can be combined with diagrams in IcePanel. Create Flows to onboard new teams and show them how things work, share context with other teams in your organization, or share them with external stakeholders for audits. Flows are a great way to take a complicated diagram and help viewers understand what it’s about by showing how something works.
How to create a Flow
To create a Flow in IcePanel, first make sure you’ve documented your as-is architecture (or at least part of it).
- Flows are tied to diagrams in IcePanel. Create a Flow by navigating to a diagram and clicking on the
+ Flowbutton on the bottom left of the screen - Add a Step or a Path
- Steps are the most basic unit in a Flow. They’re made up of a sender, message type, receiver, connection, and optional description which will appear in the Flow step.
- Paths are used to show logical scenarios like async flows, alternative flows, or redirects to another flow. They’re made up of a group of steps.
- After filling out your Flow, you can share it in a few ways:
- Creating a share link (viewers will be taken directly to the Flow if it’s activated).
- Exporting the Flow as an image (this will export to a C4 dynamic diagram).
- Copying the Flow as code and pasting it in a sequence diagram tool like PlantUML.
For more detail on creating and sharing Flows, check out our docs.

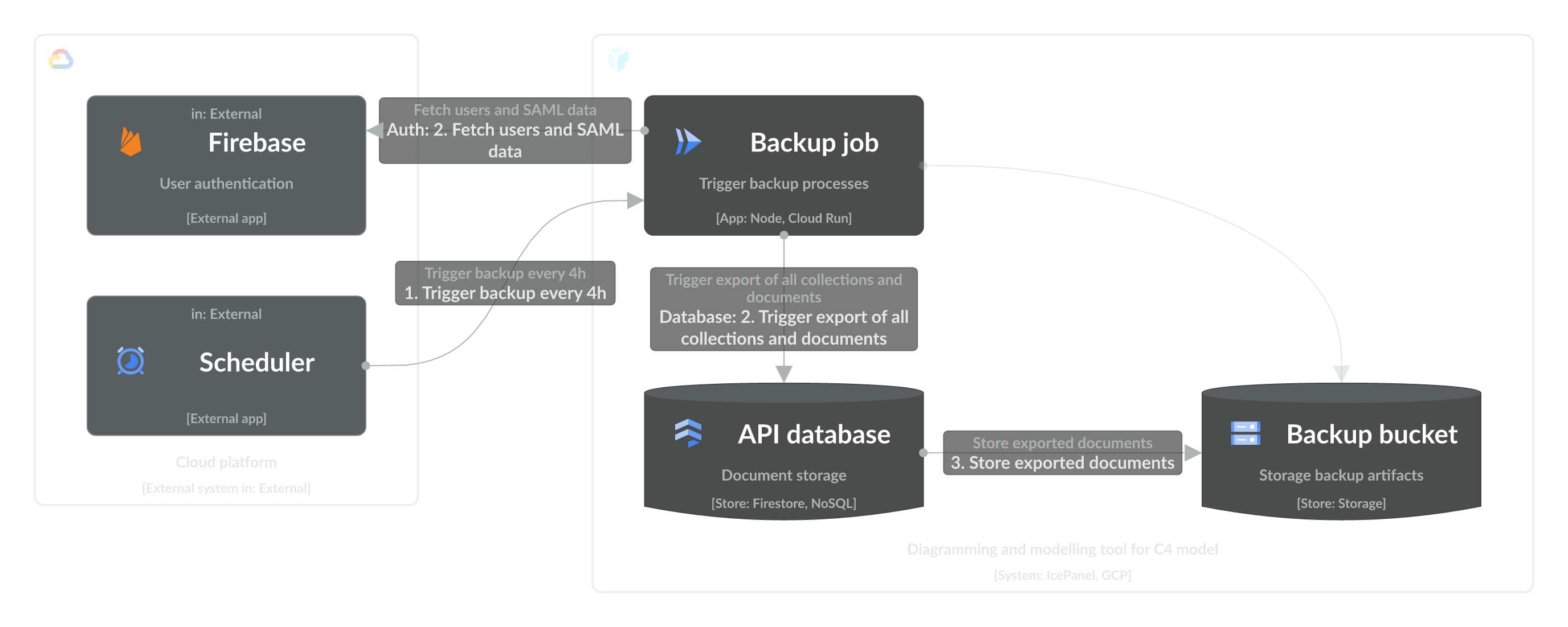
Backup flow for the IcePanel system
📋 IcePanel Flows vs UML sequence diagrams cheatsheet
| Criteria | IcePanel Flows | UML sequence diagrams |
|---|---|---|
| Learning curve | ✅ Low (no additional symbols required to learn) | 🔴 High (heavy notation and dated layout) |
| Effort to create | ✅ Low (building on top of existing diagrams) | 🔴 High (have to create a separate diagram) |
| Maintenance effort | ✅ Low (model-based system means Flows are synced with underlying objects) | 🔴 High (separate diagram requires more maintenance) |
| Interactivity | ✅ High (dynamic view with the ability to click back and forth) | 🔴 Low (static diagrams) |
🏁 Final thoughts
IcePanel Flows enable you to tell rich stories about your architecture. This means more people can understand your complex systems, which leads to better alignment and better decisions. We’ve only scratched the surface of helping communicate better software stories, and we’re keen on making further improvements! 🛠️